Thickbox 사용법 (자바스크립트 솔루션 javascript)
HTML 태그를 이용하여 링크를 생성할 때 새로운 윈도우(또는 윈도우탭)를 열게하려면 다음과 같은 방식으로 링크를 걸어줍니다.
[codefilter_code]$m[1][/codefilter_code]
그러나 이미지나 웹페이지를 링크를 걸어줄 때 새로운 윈도우 (target="_blank")가 아니라 자바스크립트로 멋지게 보여주는 솔루션들이 있습니다. 위와 같은 방식은 새로운 웹브라우져를 열면서 컴퓨터의 리소스를 사용하므로 컴퓨터가 좀 느리게 작동하고, Popup 같은 식으로 떠 이런 솔루션을 싫어하는 사용자들에게 불편을 주기도 합니다. 이런 문제점을 해결하면서 동시에 미관상 보기좋은 솔루션들이 있습니다.
현재 오픈 소스에서 잘 알려져있는 Thickbox, Lightbox, Greybox 라고 불리우는 솔루션들이며, jQuery 로 불리우는 자바스크립트 라이브러리를 이용합니다. 이 솔루션들의 특징은 프로그램이 매우 간결하여, 웹브라우져에 큰 부하를 주지 않습니다. 자바스크립트 솔루션이므로, 당연히 웹브라우져안에서 스크립트 실행이 허용되어야함을 유의하여 주십시요.
이 몇가지 솔루션 가운데 성당웹에서는 이미지뿐만 아니라 웹페이지 모두 보여주는 Thickbox 솔루션을 지원하고 있습니다. 이제 Thickbox를 이용하여 이미지와 페이지를 보여주는 방법을 소개해드립니다.
이미지를 보여주기 위한 Thickbox의 사용법
우선 두가지 사이즈의 이미지를 준비합니다. (하나의 이미지를 이용하려면 width와 height를 같은 비율로 작게 해주면 됩니다. 예를 들어 보겠습니다. 먼저 image_sample.jpg란 파일을 첨부합니다. 이 파일은 원래 사이즈가 가로 400 X 세로 300 입니다. 이 파일을 첨부하면서 링크할 Thumbnail (작은 이미지)를 가로 200 X 세로 150으로 정하겠습니다. (50% 축소)
[codefilter_code]$m[1][/codefilter_code]
이렇게 해주면 아래와 같은 결과가 만들어지면서 이미지에 링크가 생깁니다. 이미지를 클릭하여 보십시요. Thickbox가 첨부한 원본 이미지를 오픈시켜줄 것입니다.
Thickbox에서 웹페이지를 보여주는 예제
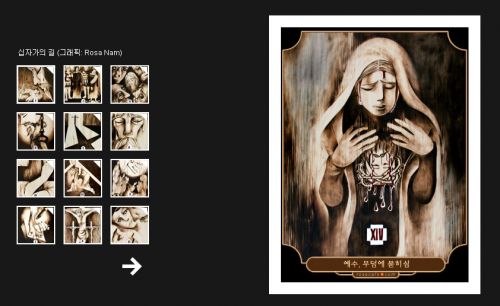
지난 사순시기때 "십자가의 길"이란 플래쉬를 이용한 웹페이지를 만든 적이 있습니다. 그걸 예제로 삼겠습니다.
[codefilter_code]$m[1][/codefilter_code]
위 태그를 보면 ? (물음표) 뒤에 꽤 복잡해보이는 코드가 붙어있으나 잘 살펴보면 그리 복잡하지 않습니다. 이를 쪼개서 설명해보겠습니다.
[codefilter_code]$m[1][/codefilter_code]
그러면 다음과 같은 결과가 나옵니다. 그림을 클릭하면 Thickbox내에서 웹페이지가 오픈됨을 보실 수 있습니다.
Thickbox 개발자 홈페이지를 방문하시면 더 자세한 가이드를 공부할 수 있습니다.
http://jquery.com/demo/thickbox/
- 프린트 버젼
- 조회:4278